Noto Sans JPの形は好きだけど、行間の設定がマジでクソ。
可読性重視するあまりデザイナーをガン無視した設定だよなぁ…
Illustratorで触るとき、意図していないところに文字の行間部分があって、その下にあるオブジェクトを触ろうとするとNoto Sans JPのテキストを選択したりしてイラッとすることがある。
フォント制作者様、お願いだからフォントに行間のスペースの設定をしないでください。
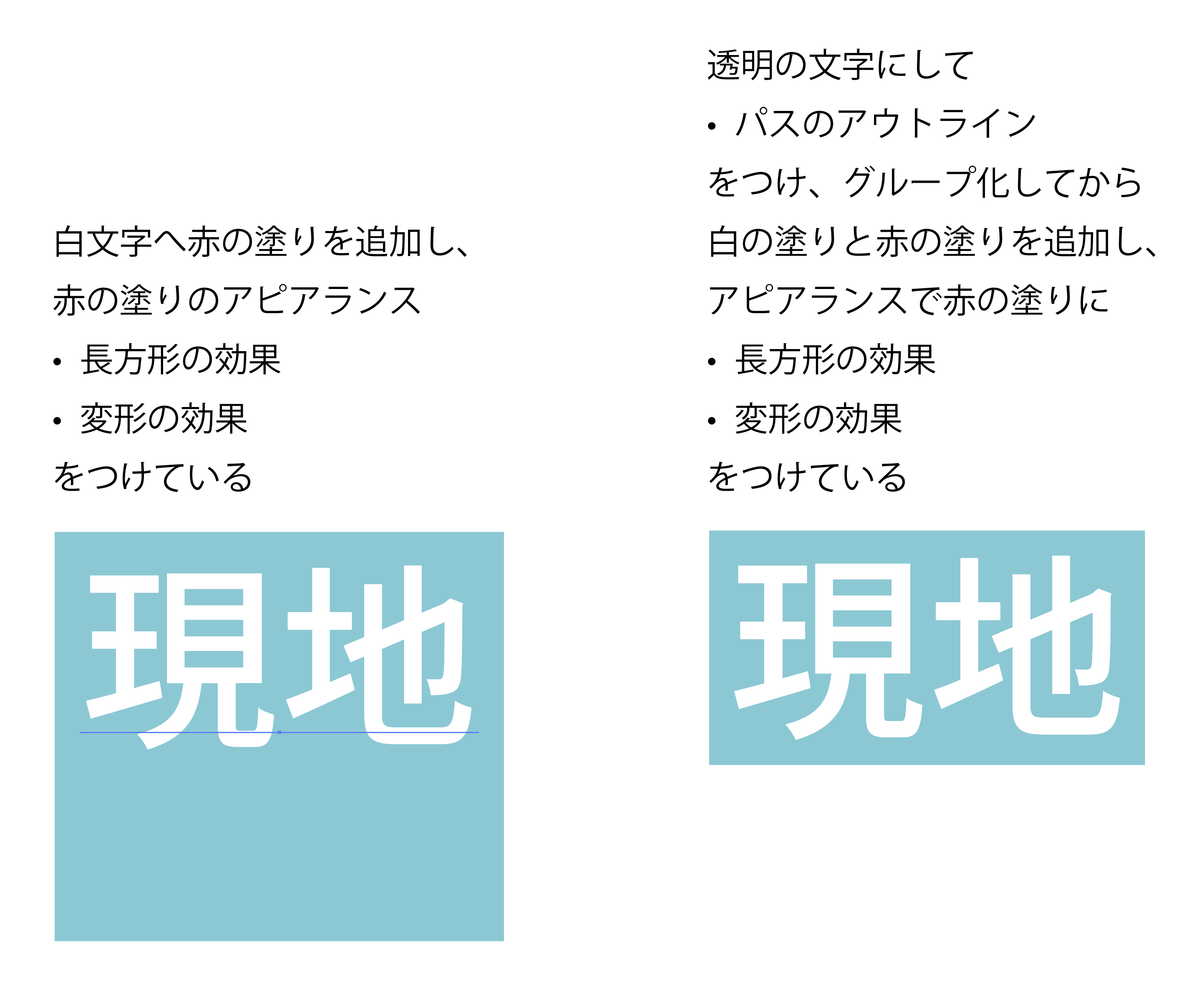
Noto Sans JPだけIllustratorのアピアランスで長方形をつけようとするとテキストの下の部分に無駄な余白がついてしまい、そのままだとほかの標準的なフォントから変更するとNoto Sans JPのテキストだけおかしくなってしまう。
かといって、アウトライン化してしまうとテキスト情報がなくなるし、テンプレートとして作っている場合には適さない。
そんなときのアピアランスの設定について考えました。
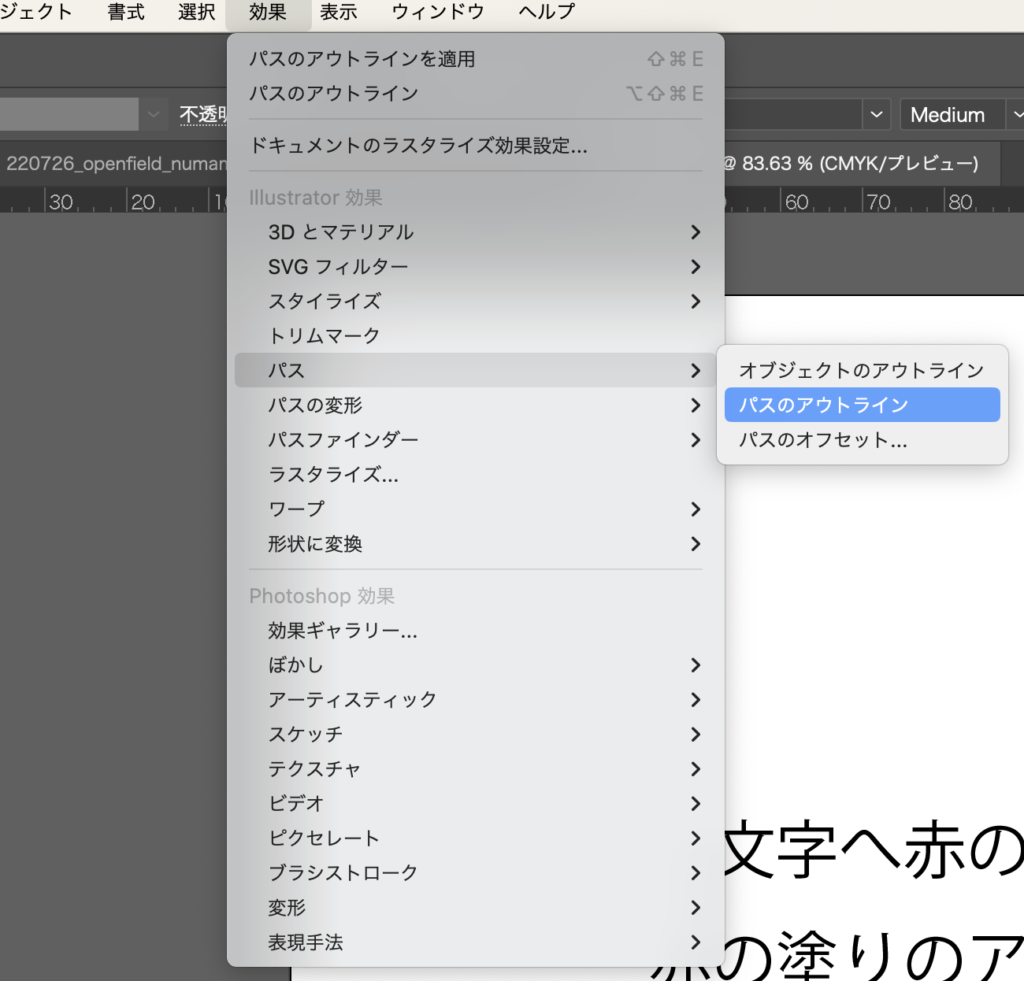
融通がききずらいフォントの解決策はアピアランスに「効果」>「パスのアウトライン」をつけるのが最善だと思います。
線に縁をつけたいなってときにもパスのアウトラインしてからグループ化すると縁をつけられるのでとても有効。
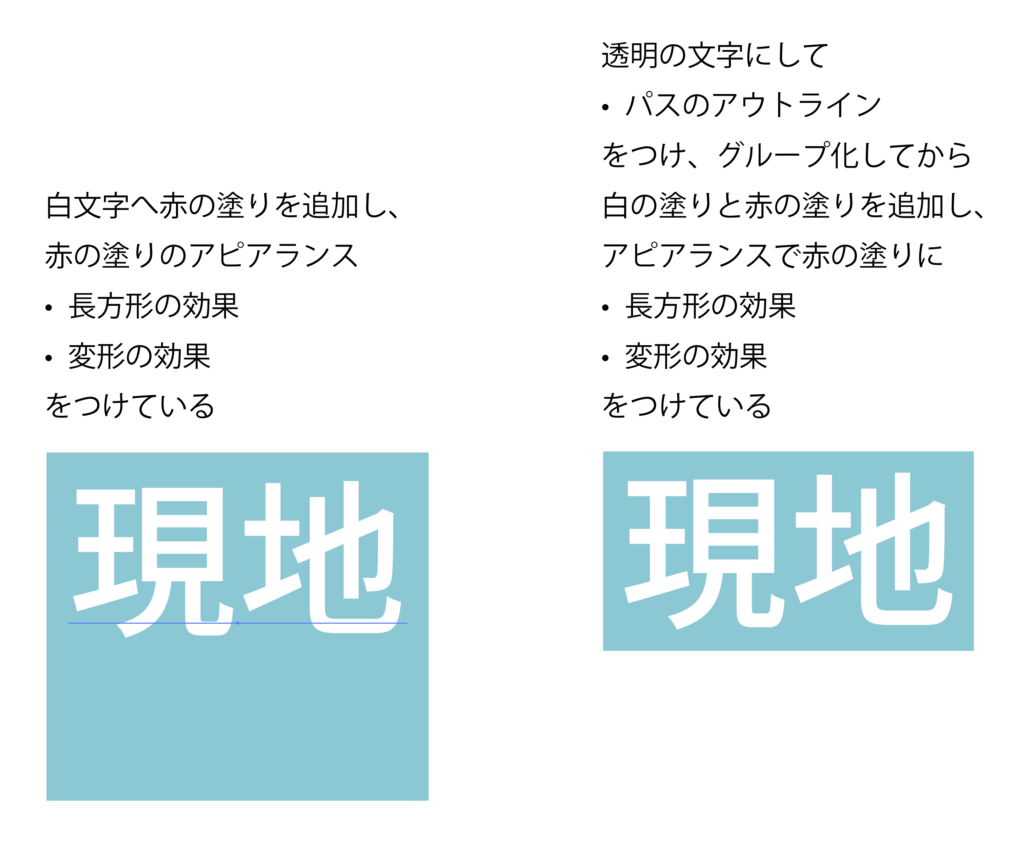
効果でアウトラインしたオブジェクトをグループ化し、下地の塗りに長方形 のアピアランスをつけると望んだ形になります。

上記画像の通り、左側のアウトラインしていないNoto Sans JPはとても癖があるフォントなのでした。
最近紙のお仕事を多く頂いているためWebに関する記憶があやふやなのですが、Webで使用するときも各ブラウザで表示するNoto Sans JPは太さが全部違ったり、デザイナーさんが起こしてきたPhotoshopのデザイン画通りにCSSを書いても行間が広すぎて調整が難しかったり悩んだのち、違うフォントにしてもらうっていう経緯があったようななかったような…